Drop of Water Vector illustrator Tutorial -(illustration background vector tutorial)
In this vector illustrator tutorial of a water effect illustration background tutorial, I will walk you through the process that i have used in one of the design projects i finished recently .
You will learn how to use mesh tool to create water droplets using adobe illustrator , you will learn to use the symbol sprayer tool using symbol of water droplets and dispersing them .
The final effect of water effect seems to be a bit detailed while it is not that difficult to get the result .
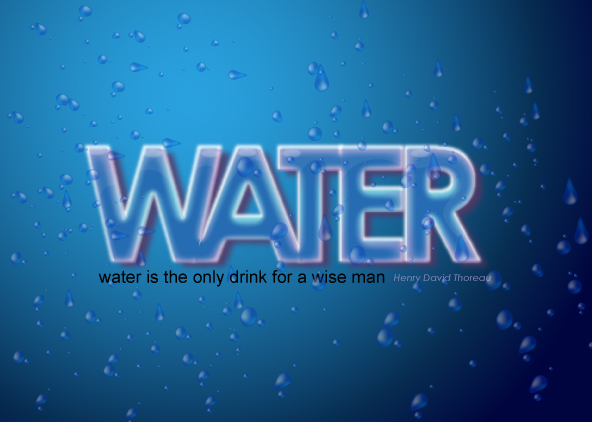
Here is a preview of the final image we will be creating by the end of tutorial .
Tools Required : Adobe Illustrator CC
Final preview of drop of water vector illustrator tutorial
Step 1 Creating Water background
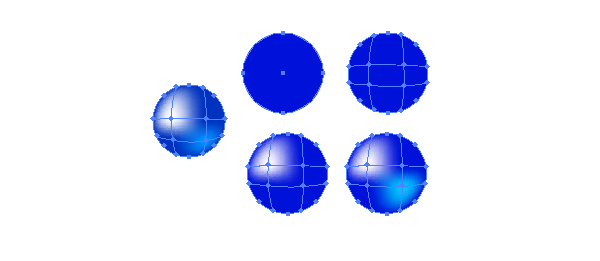
For this vector tutorials illustrator Lets start by creating water droplets . I created a circle used mesh tool to divided it with two clicks > dropped a lighter and a darker shade on the nodes of the circle.
>> If you are not familiar with Mesh tool check out this tutorial that i wrote about using mesh tool , i love this tool!

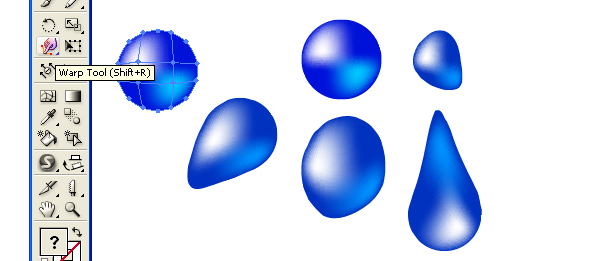
Once a circle is created now we need to create random shapes of water , Use Wrap tool and play around with shapes to gain a few random droplets .
If you are not familiar with select tools in illustrator you might consider heading on over to this tutorial where i cover some of the basics of illustrator.

Randomly arrange them. select all and drop it into your symbol window.

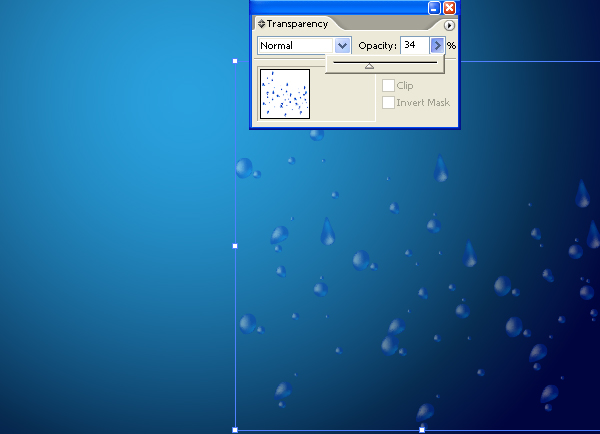
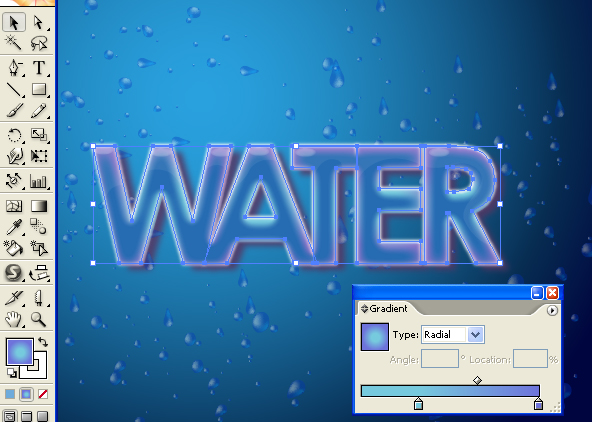
Create a Rectangle and fill it up with a gradient colour lighter to darker and radial.

Drop the water drop symbols on your work area . Use symbol sprayer tool to play around with the symbols and randomly distribute the droplets.

Use symbol Shifter tool to disperse the droplets

Here I Reduced the transparency of the entire group and reduced the size.

Create a copy , rotate a bit to get a more dispersed effect.

Step 2 Creating the Text
My aim is to create a text with water feel to it . Here i typed the word Water in bold and strong and created outlines ( object > Create outline)

Create a copy of it and apply gaussian Blur

Create five copies in all save one for later use , colour and gaussian blur as seen below four of them. To one of them i applied a stroke of the art brushes ( line Art 50 right) and gave a stroke of white colour..

Here is the arrangement one clear copy goes over its guassian copy.


Here is what i get by stacking up all over each other in the order you see them above

To the fifth copy that we saved apply feather as seen below. This MAY very depending on your document size.

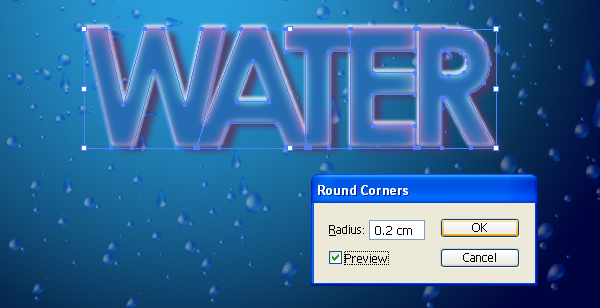
Place the feathered text over the top most layer. Effects> Stylize > Round Corners . Use Round Corners to give the top most layer a soft look.

Create a cutout shape from one of the text copies

dicard the rest place the cut out which we will use as a highlight on top of all the text layers. set opacity

Create small shapes which we will use as a higlight to over all effect place it over your tex area above the cutout layer. Set opacity

Step 3 Concluding
you can adjust the colour of the water by playing with the text layers and setting up transparencies .

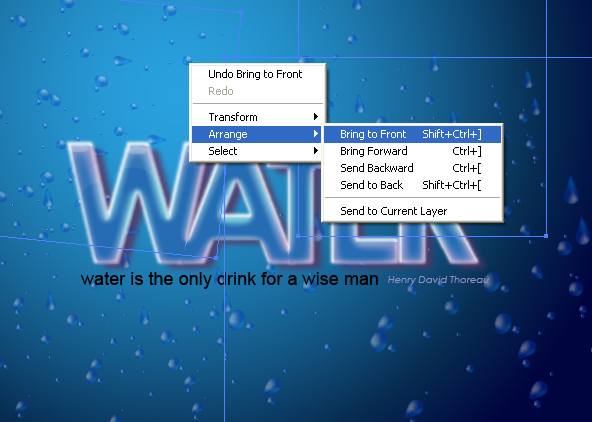
elect the water droplets and > Arrange > Bring to front. > set opacity.

Want to learn more about a few of adding effects to text in illustrator ? you might be interested in how i gave a grungy effect to some text . The effect is simple yet it is rewarding.
Preview

Save for later Share it!
 Drop of Water Vector illustrator tutorial – (illustration background vector tutorial)
Drop of Water Vector illustrator tutorial – (illustration background vector tutorial)
You May also like Some more vector tutorials illustrator withText Effect !
How to Create a 3D RSS Icon
Tutorial: Create a cool water effect
Add grunge effect to your text
38 Illustrator Tutorials to get you started
 Printables, graphics, backgrounds, vectors, illustrations, fonts, and design elements given on this site are for personal use only. You may not alter them or redistribute them for free or monetary gain without written consent from the author, Asma Murad. If you want to share these resources with others, please share the link to the blog post. Teachers/educators: You may share these with your classes and colleagues as long as they are not edited in any way, Cliparts & Resources shared for free are not to be used as printables for sale.
Printables, graphics, backgrounds, vectors, illustrations, fonts, and design elements given on this site are for personal use only. You may not alter them or redistribute them for free or monetary gain without written consent from the author, Asma Murad. If you want to share these resources with others, please share the link to the blog post. Teachers/educators: You may share these with your classes and colleagues as long as they are not edited in any way, Cliparts & Resources shared for free are not to be used as printables for sale.