Here is a simple tutorial which will show you how to give grunge effect to your text in illustrator , the beauty of using the technique is that you get a text that can be scaled to any size without loosing its clearity . Also you will always have crisp clear edges .
Step 01
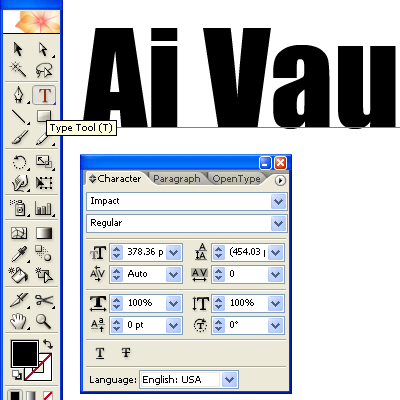
Start off by opening a new document . On your work area write any text that you want to apply grunge effect to. Type it then right click and convert to outline.
Step 02
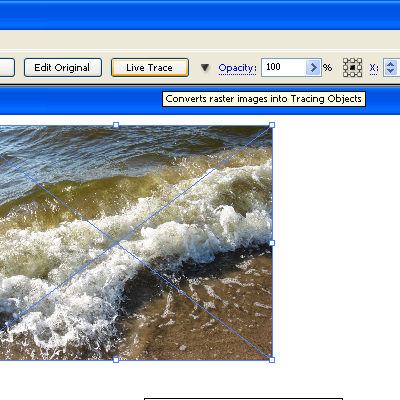
Next you will have to choose a texture that you would like to give to your text . Here i have chosen an ocean wave which i am going to convert into my texture for the text.
Import the image file into your work space by placing the image into your work space. We are going to take advantage of the Live Trace option of Adobe illustrator which is a handy tool to convert Raster images into vectorized objects.
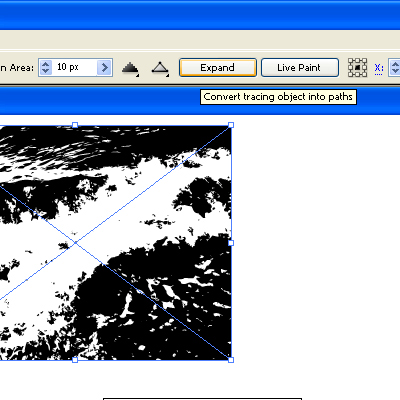
So go on hit the Live trace button . you can play with its option by clicking the small arrow beside it and trace out the option you like the best.

Step 03
Now we need to convert the tracing object into paths or vectorize it in order to freely use it so just hit that expand button which has appeared out of nowhere! and tada!! you have successfully converted your object into paths!

Step 04
The fun part starts here , bring your text over the expanded image. align it nicely where and how you want the grunge to appear on your text. you might want to lower the opacity of the text to see how the grunge is effecting the text .
i had to resize bigger bits of paths so that the text remains readable. It is also a good idea to ungroup your text object at this point .

Step 05
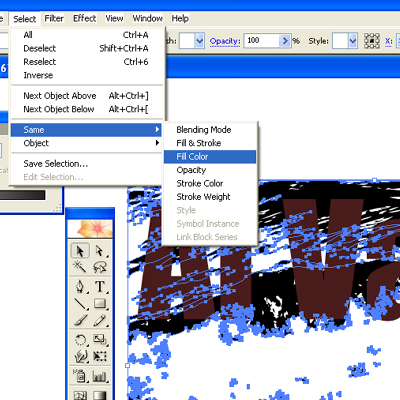
Ungrounp your texture by right clicking and then ungroup we are going to just keep the darker bits on our work board and delete the rest of white shaped. Select any of the white area , go to
selct >>same >> fill colour
Hit Delete
Step 06
Check the placing of the text over the texture and you may want to delete the unwanted area of texture
![]()

Step 07
Arrange your contents by sending the text back .


Step 08
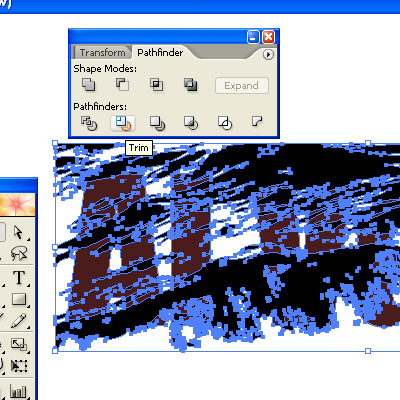
open your pathfinder viewer and select all and hit the trim button

Step 09
Now we need to clean our work a bit right click and ungroup all.

Step 10
Delete all the textured stuff by selecting through
select >same > fill colour

Here is what we get our own texturized bit of text. you might get a little stroke all around it which you can cancel by using tools and just keeping the fills , take it to photoshop or anywhere and enjoy.!

Here is what i did with this in photoshop ..
you can download a sample texture from here!
[private]
Download Source file [/private]
DOWNLOAD THE SOURCE FILE WHEN YOU ARE A MEMBER. Login Or Sign up
You May also like Some more Vector Text Effect Tutorials Or Full list of Tutorials!
[categorythumbnaillist 14]
 Printables, graphics, backgrounds, vectors, illustrations, fonts, and design elements given on this site are for personal use only. You may not alter them or redistribute them for free or monetary gain without written consent from the author, Asma Murad. If you want to share these resources with others, please share the link to the blog post. Teachers/educators: You may share these with your classes and colleagues as long as they are not edited in any way, Cliparts & Resources shared for free are not to be used as printables for sale.
Printables, graphics, backgrounds, vectors, illustrations, fonts, and design elements given on this site are for personal use only. You may not alter them or redistribute them for free or monetary gain without written consent from the author, Asma Murad. If you want to share these resources with others, please share the link to the blog post. Teachers/educators: You may share these with your classes and colleagues as long as they are not edited in any way, Cliparts & Resources shared for free are not to be used as printables for sale.